What is WordPress Gutenberg?

If you updated your WordPress to the latest version 4.9.8 recently, you might notice a callout on the dashboard about Gutenberg. You might wonder what is WordPress Gutenberg if this is the first time you saw it. That’s the purpose of today’s post, I will talk about Gutenberg.
Gutenberg is not really new to me because I read about it few months back in an article from Yoast. Basically, Gutenberg is a new editing environment that will be replacing the current classic editor. Gutenberg will be released in WordPress version 5.0 and it is a block editor. Everything you do in Gutenberg will be in block. I will talk more about the block concept later.
In this post, you will learn the basic understanding of Gutenberg. At the same time, I will show you how to install the WordPress Gutenberg plugin. Lastly, I will also walk through some basic Gutenberg interfaces with you.
What is WordPress Gutenberg?

First, let’s see what is WordPress Gutenberg. As mentioned earlier, Gutenberg is a new editor in WordPress. It is named after Johannes Gutenberg, who invented a printing press with movable type more than 500 years ago. Gutenberg will land on WordPress 5.0 to replace the current visual editor.
Gutenberg has a very clean and neat interface and it embraces the block concept. Everything you do are in block. I think this is a total revamp and the impact is massive to most of the WordPress users. It is not easy to adapt to this new change. Personally, I welcome it with open minded. Don’t worry, if you are still not ready to use the new editor, you have a choice to install the “Classic Editor Plugin”. You can continue using the classic editor while adapting to the new editor, Gutenberg.
How To Install Gutenberg?

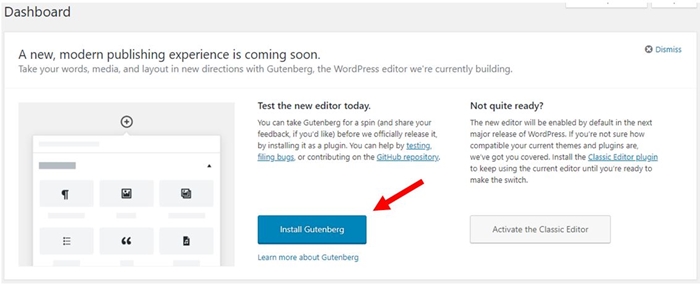
Gutenberg is one of the highlights in WordPress 4.9.8 maintenance release. You would see the “Install Gutenberg” callout on your WordPress dashboard. You can click on the “Install Gutenberg” button on the dashboard to install the Gutenberg plugin. Once installed, you would see the “Try Gutenberg” button on your dashboard. You can test the new editor by clicking on the “Try Gutenberg” button.
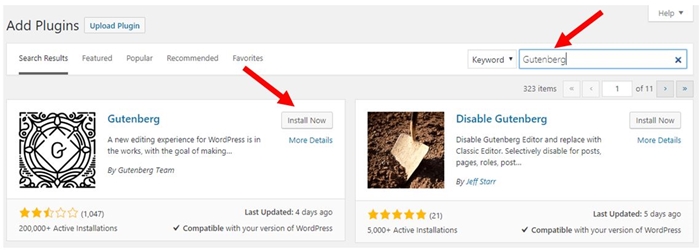
Alternatively, you can install Gutenberg plugin by searching at Plugins area. Enter ‘Gutenberg’ in the search box and click search. Click ‘Install’ button from the search results as shown below.

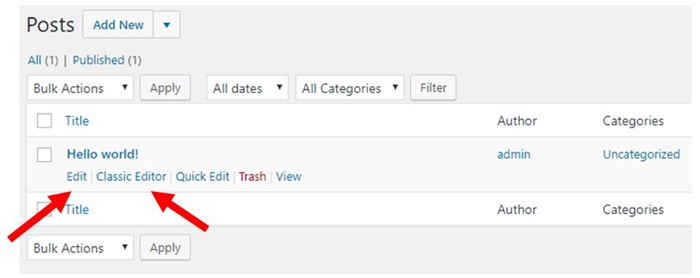
After installing Gutenberg, you can use the “Edit” link under each of your Posts to open the Gutenberg editor. If you prefer to use the classic editor, you can still do it using the “Classic Editor” link.

Everthing Is A Block In Gutenberg
The main feature in Gutenberg is that everything in Gutenberg is a block. Unlike in the classic visual editor, you create your content in a big HTML file. You enhance your content using shortcodes, custom post type, widget and so forth.

Gutenberg uses the blocks concept, you will build your content by creating a set of blocks. Everything is in block. Among the blocks you can create for your content are:
- Headings
- Paragraphs
- Lists
- Images
- Quotes
- Galleries
- Columns
- Buttons
- Widgets
And many more.
What’s more you can define the specifications of each block. You can even change the block type from one type to another.
The other cool feature in Gutenberg is that you can save the block as reusable block. For example, you created a very beautiful and cool layout for the introduction of your blog article, you can save it as a reusable block. In your next article, you can simply apply the same cool layout by choosing it from the reusable block. This is amazing!
Gutenberg Interface Quick Tour
There are many exciting features in Gutenberg and the user interfaces are very different from the current visual editor. Here I will walk through the interfaces with you. However, I can’t go through all the interfaces, but I will pick those that are important.
Gutenberg Demo

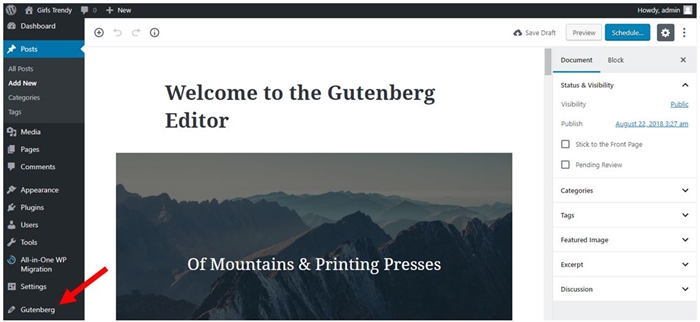
After installing Gutenberg, you will see a new menu named “Gutenberg” on the left sidebar. This is a demo to show all the features in Gutenberg. I think this is good for you to explore and have a feel on Gutenberg before you start using it.
From the demo, you will notice that Gutenberg interface is wider and has more space for writing. Personally, I think this is good for people who wants to focus on writing and I like it. You may want to check out my blog post on 5 Ways to Improve the Readability of Your Blog Post too.
Switching Between Visual And Code Editor Mode
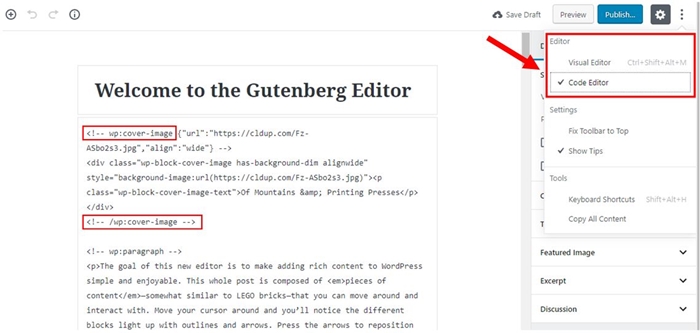
If you are familiar with HTML code, switching between visual and code editor mode is a common thing to do. In Gutenberg, there is a drop-down list for you to switch between the visual editor and code editor mode. It is on the top right side.

When you are in code editor mode, you can even create a block directly using a HTML tag. For example, below is the HTML tag for you to create a text block.
<!–wp:core/text –> <!– /wp:core/text–>
Move Or Delete Gutenberg Blocks

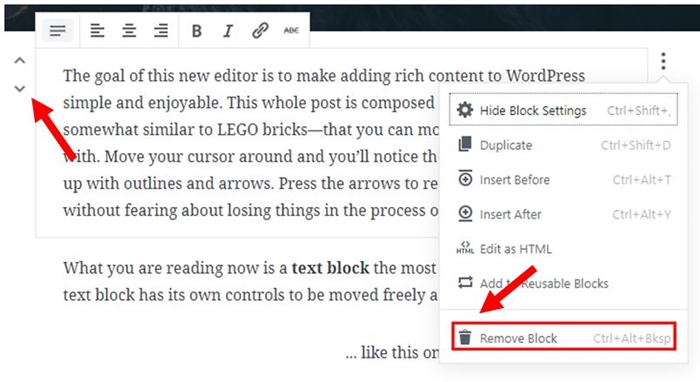
You can easily move a block up or down by selecting the block. There are options for you to move the block with arrow key. The arrow keys are on the left-hand side. If you want to delete a block, simply go into the setting of the block. Besides removing block, you can find other options in the setting too.
No More TinyMCE Visual Editor Toolbar
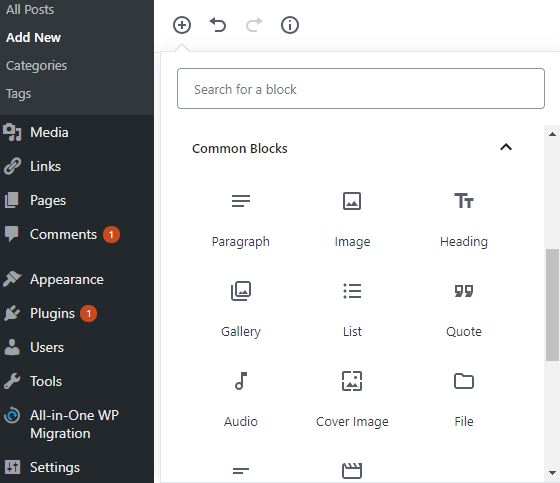
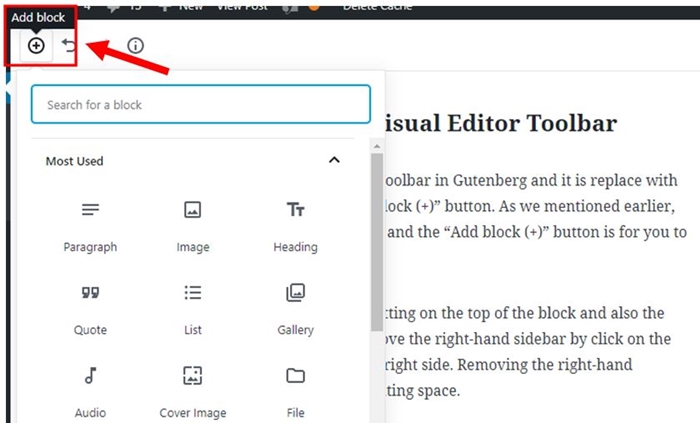
There will be no more TinyMCE toolbar in Gutenberg and it is replace with a drop-down menu in the “Add block (+)” button. As we mentioned earlier, everything is block in Gutenberg and the “Add block (+)” button is for you to add a new block.

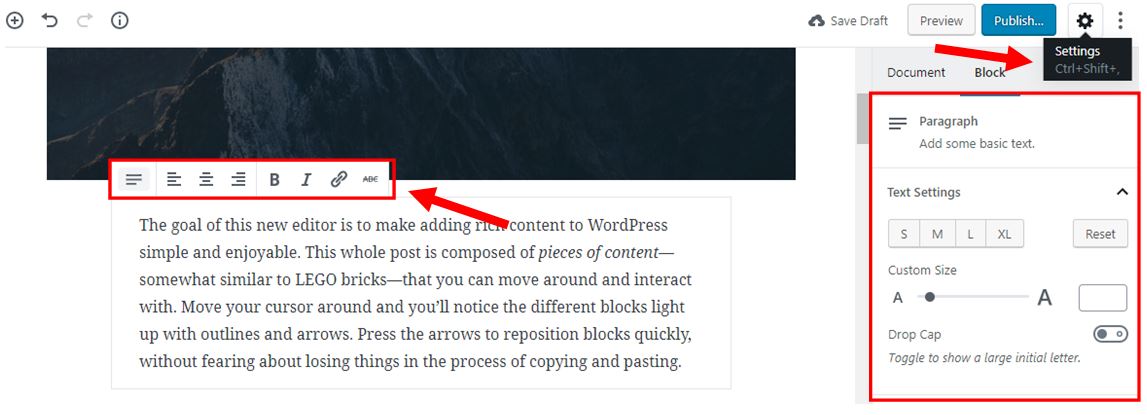
Each block has its own format setting on the top of the block and also the right-hand sidebar. You can remove the right-hand sidebar by click on the “Setting” gear button on the Top-right side. Removing the right-hand sidebar would give you more writing space.

Custom HTML Block
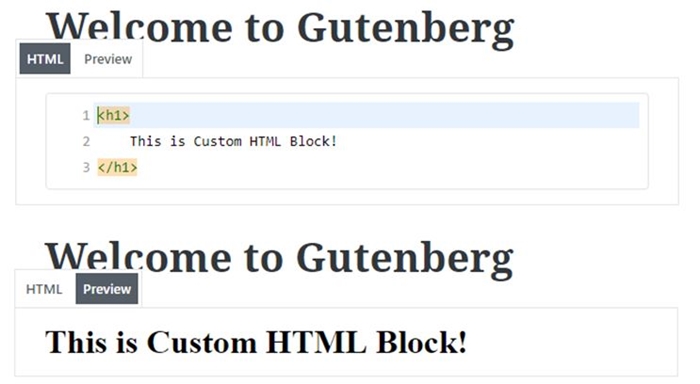
If you are familiar with HTML coding and prefer to customize your content with HTML code, Gutenberg gives you option to do that. What you need to do is simply insert a Custom HTML block. You can insert your HTML code and then see the preview within the block.

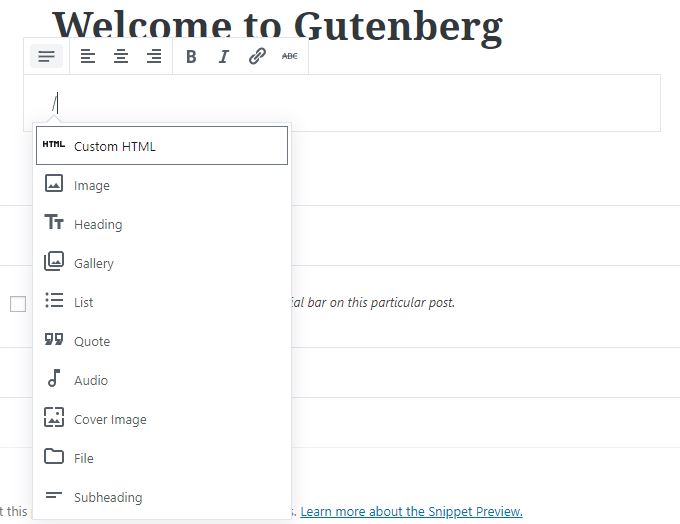
Slash Autocomplete
Personally, I love this feature very much. With this feature, you can autocomplete to insert a block without any click. What you need to do is simply enter a ‘slash’ (/) and it will show you a list of block options you can insert. This will give you a quick way to format your content and minimize the clicks you need to do.

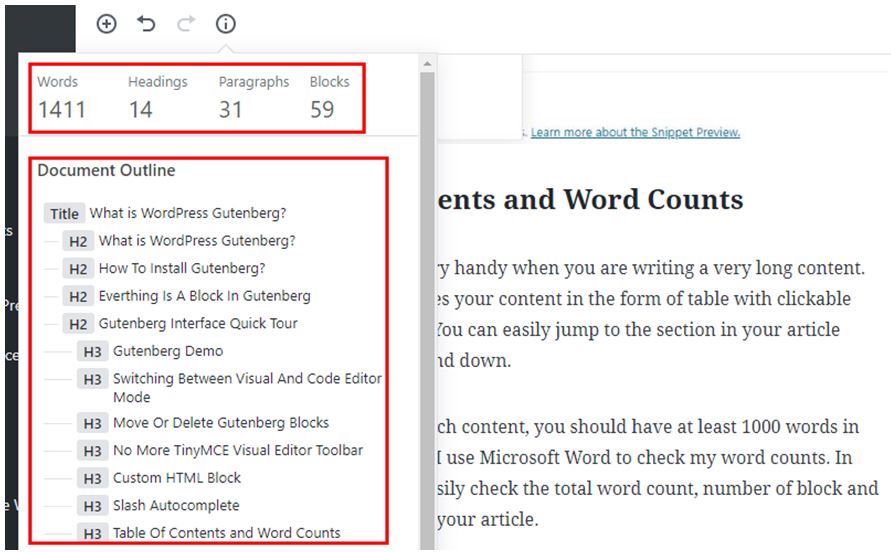
Table Of Contents and Word Counts
This feature comes very handy when you are writing a very long content. Basically, it summarizes your content in the form of table with clickable links on each header. You can easily jump to the section in your article without scrolling up and down.

To create a keyword rich content, you should have at least 1000 words in your content. Usually, I use Microsoft Word to check my word counts. In Gutenberg, you can easily check the total word count, number of block and number of heading in your article.
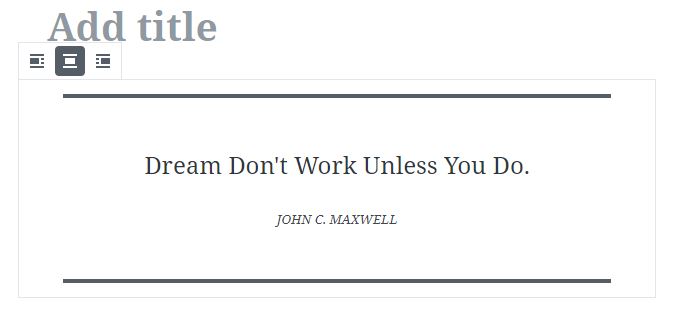
Pull Quotes Block and New Alignment Options

It is very common to include a quote block in your article and you easily add one in WordPress. The standard WordPress editor also has the ability for you to change the alignment to the left, right or center. With Gutenberg, you can even change the width of your quote. This feature is called Pull Quotes Block.
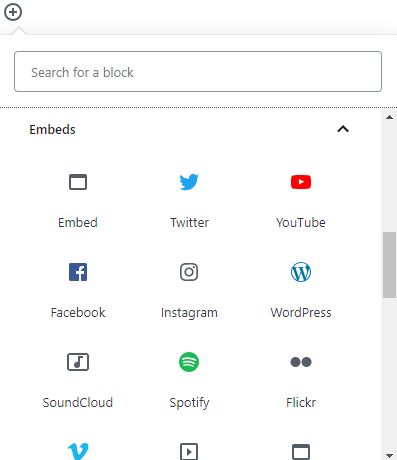
Embed Options
Embedding a media content is very easy in Gutenberg. You can easily embed a media into your content by insert a new Embeds block. Gutenberg embeds options allow you to embed media from Facebook, YouTube, Flickr, Instagram, Vimeo and many more.

Conclusion
Gutenberg will definitely change your writing experience in a new way. Whether you love it or hate it, it’s coming your way as long as you are still using WordPress. I would recommend you to install Gutenberg and experience it yourself to find out exactly what is WordPress Gutenberg. Personally, I welcome Gutenberg in an open minded and I have seen many exciting features in Gutenberg.
Lastly, thank you for stopping by to read my blog post and I hope you enjoy it. Do share with me your experience using Gutenberg and I would love to hear your thoughts. Feel free to leave your message in the box below. 🙂
To Your Success,
Kwah Choon Hiong